Adding styles for text annotations
View in MarkdownSourceThis hacking tip requires some web development skill.
GitHub Flavored Markdown(GFM) supports some emphasises like so:
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with **asterisks** or **underscores**.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~
That's usually sufficient for taking notes but sometimes not, for example, when it comes to annotating text. It is no surprise that you think of extending GFM syntax to support additional emphasises. However, it breaks the compatibility so you basically cannot use it on other places.
In Inkdrop, you make notebooks for each purpose. Inkdrop lets you change styles of those emphasises that only apply to a particular notebook so you can keep your notes fully compatible with GFM. For example, if you want to quote and highlight texts from books you read, you make a notebook named something like "Reading". And you can define stylesheets only applied to notes in this notebook.
Enable Development Mode
Let Inkdrop run in Development Mode by selecting the Inkdrop > Preferences menu, clicking the General tab on the left hand navigation, and check the "Development Mode", then reload the app by pressing Alt+Cmd+Shift+R / Alt+Ctrl+R
Check the class name of the editor
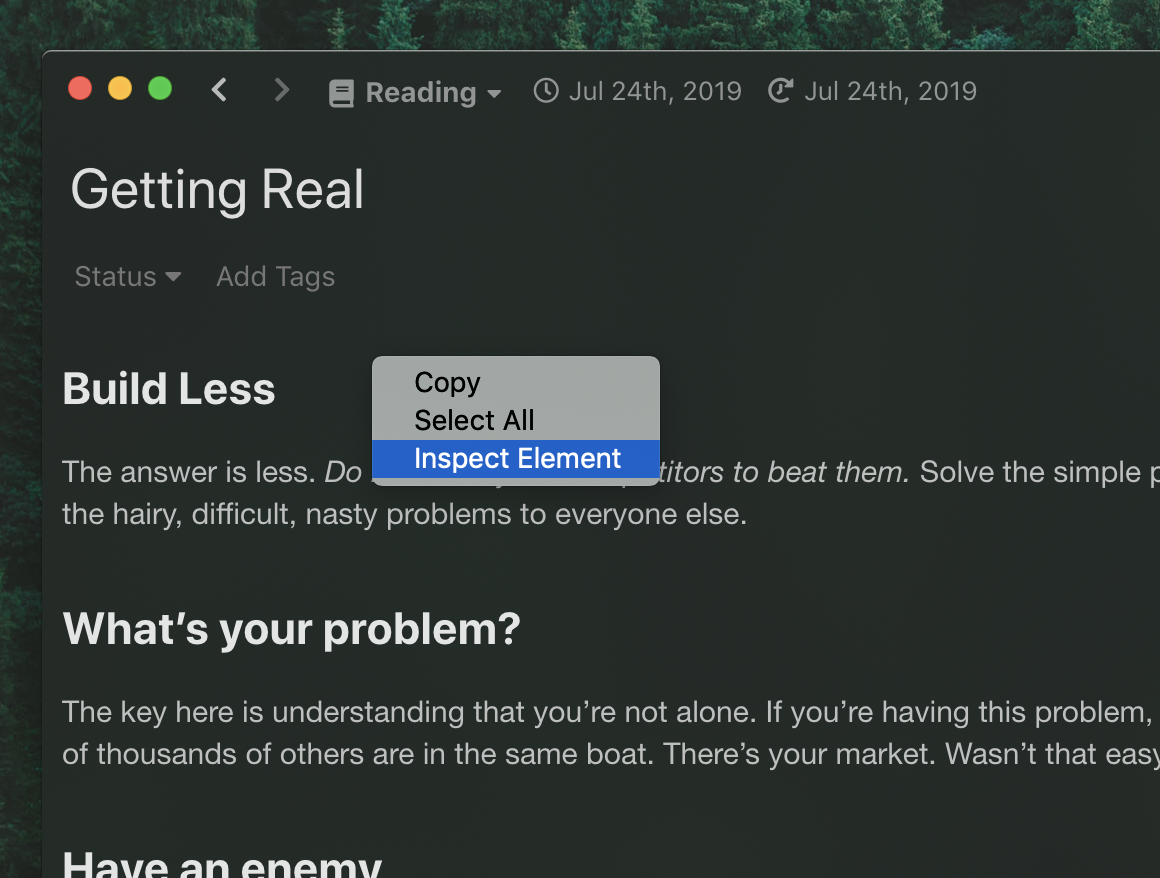
First, open a note in a notebook which you would like to add custom highlightings ("Reading" in this example). Then, right-click on the preview pane and select "Inspect Element".

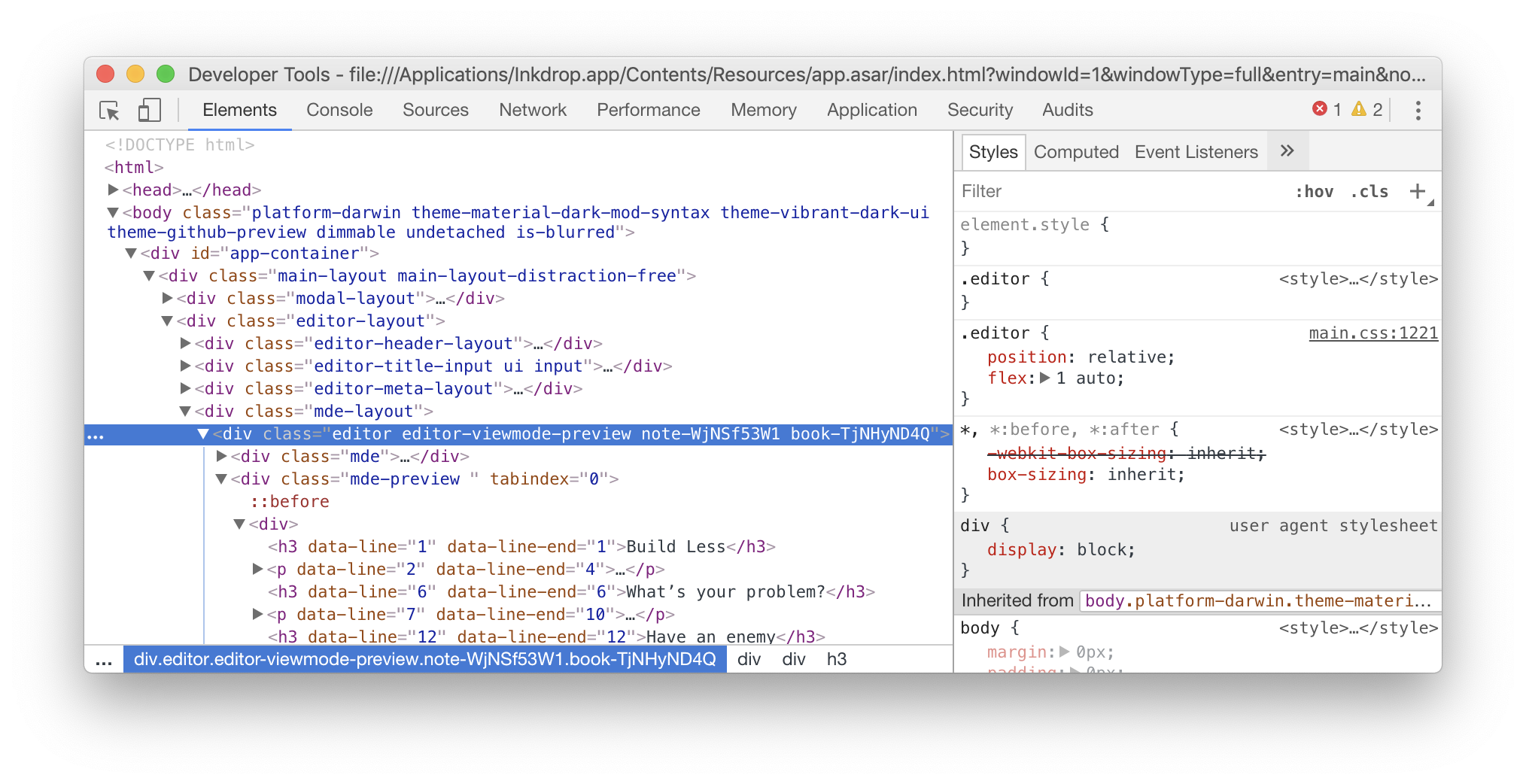
Developer Tools shows up. Find a div element with "editor" class as following:

In this example, you can see the div element has "editor editor-viewmode-preview note-WjNSf53W1 book-TjNHyND4Q" class, where book-TjNHyND4Q is the class name for "Reading" notebook.
You get it? With this class name, you can add notebook-specific stylesheets!
Add special emphasise stylesheets for a notebook
Create a styles.less in your data directory and write some CSS like the following:
.editor.book-TjNHyND4Q {
.mde-preview,
.CodeMirror {
p {
line-height: 160%;
}
strong,
.cm-strong {
font-size: x-large;
text-decoration: underline;
text-underline-position: under;
background-color: rgba(255, 255, 0, 0.1);
text-decoration-color: rgba(200, 160, 0, 0.5);
}
em,
.cm-em {
font-weight: bold;
font-size: large;
text-decoration: underline;
text-underline-position: under;
background-color: rgba(255, 255, 0, 0.1);
text-decoration-color: rgba(200, 160, 0, 0.5);
}
}
}
Reload the app by selecting the Developer -> Reload menu or by pressing Alt+Cmd+Shift+R / Alt+Ctrl+R.
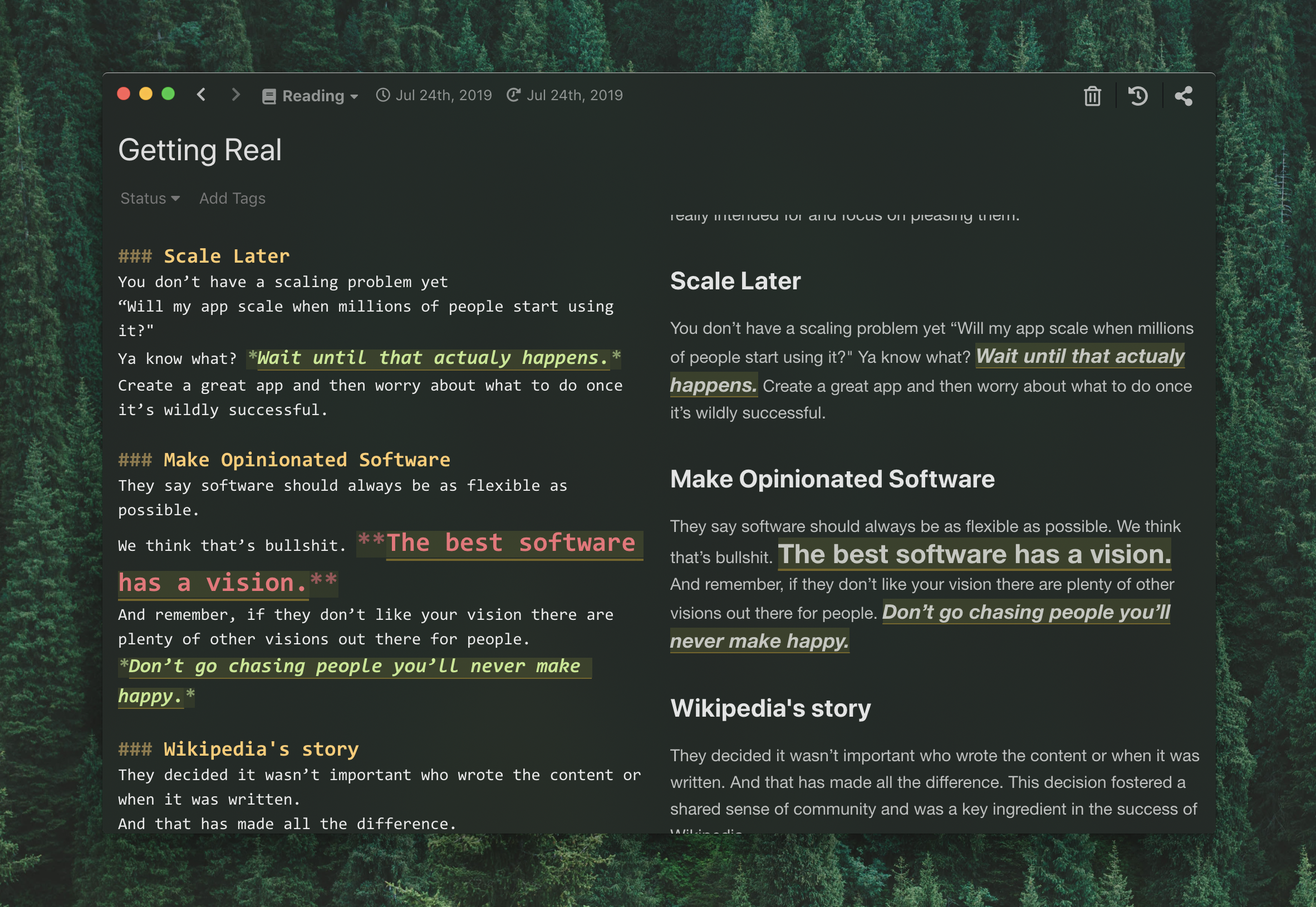
Then, boom! You should see that your notes got special highlightings for italic and strong emphasises.

Of course, you can tweak styles as you like for more notebooks.