Accessing the local database
View in MarkdownSourceThere are two databases in local and on remote and they sync via HTTP(S). The Inkdrop client app is built on top of a PouchDB for storing data in local and syncing with the remote database. For many parts of the application, the database is the source of truth.
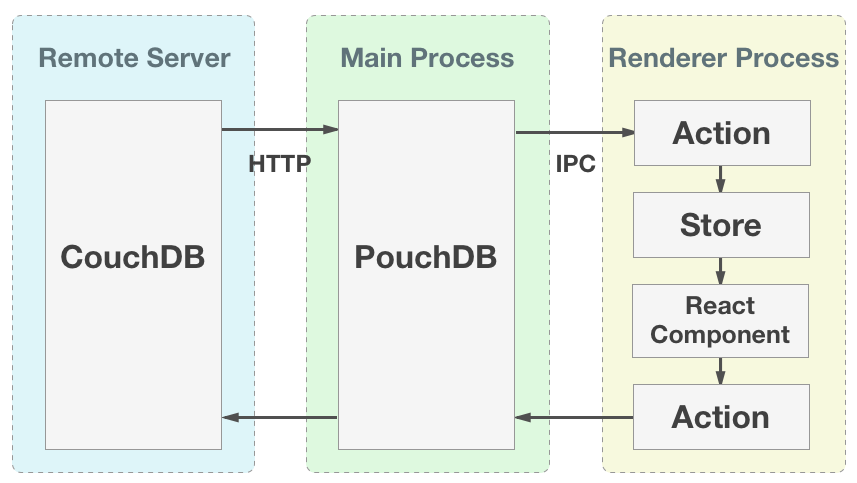
Data is written to the local database first, then synced with the remote database, and changes to the database trigger Actions, Stores and components to refresh their contents. The illustration below shows this flow of data:

Accessing the data from plugins (Recommended)
There is a class called InkdropDatabase which wraps PouchDB and provides a bunch of useful methods that help you access the local database for managing notes, notebooks, tags and images.
For example, below code gets data directly from the local database:
const db = inkdrop.main.dataStore.getLocalDB()
// Get a note data by note ID
const note = await db.notes.get('note:F8xUp-23G')
// Get all notebooks
const books = await db.books.all()
// Get notes in a notebook
const notesInBook = await db.notes.findInBook(books[0]._id)
// Search notes with keywords
const result = await db.utils.search('Foobar')
const { docs } = result
console.log('Search result:', docs)
NOTE: Returned objects from the database represent
Remote Objects
. They can be converted into plain objects by calling
structuredClone(remoteObj).
Resources
Local HTTP server
The Inkdrop client app can open a simple HTTP server so that you can access the data from an external program easily.
Accessing via HTTP (Advanced)
Moved to the Integrate with External Programs guide.
Accessing the PouchDB instance (Advanced, not recommended)
There is a global variables named inkdrop which allows you to access the internal objects of Inkdrop.
It has main property, which is a reference to the inkdrop instance in the main process.
To access the local PouchDB instance in the main process:
async function getDatabaseInfo() {
const db = inkdrop.main.dataStore.localPouch
const info = await db.info()
console.log(info.db_name)
}
In this code, localPouch is the instance of PouchDB.
Be careful, you could break your database by accessing it with PouchDB since its API does not protect you from breaking it.
Use it only if the data access API does not provide what you would do.
NOTE: Returned objects from the database represent Remote Objects .