Extending the UI
View in MarkdownSourceInkdrop's UI is built on top of React. You can add your own React components to Inkdrop by invoking Layout Manager and Component Manager APIs.
Registering and unregistering a React component
To add your React components, you first have to register them to the component registry.
Then, the registered components can be added to layouts.
Below example registers MyDialog class to the component registry and adds it to modal layout so that you can show it as a modal view.
module.exports = {
activate() {
inkdrop.components.registerClass(MyDialog)
inkdrop.layouts.addComponentToLayout('modal', 'MyDialog')
},
deactivate() {
inkdrop.layouts.removeComponentFromLayout('modal', 'MyDialog')
inkdrop.components.deleteClass(MyDialog)
}
}
This is described in detail in the Word Count plugin walkthrough.
Available layouts can be found here.
Examples
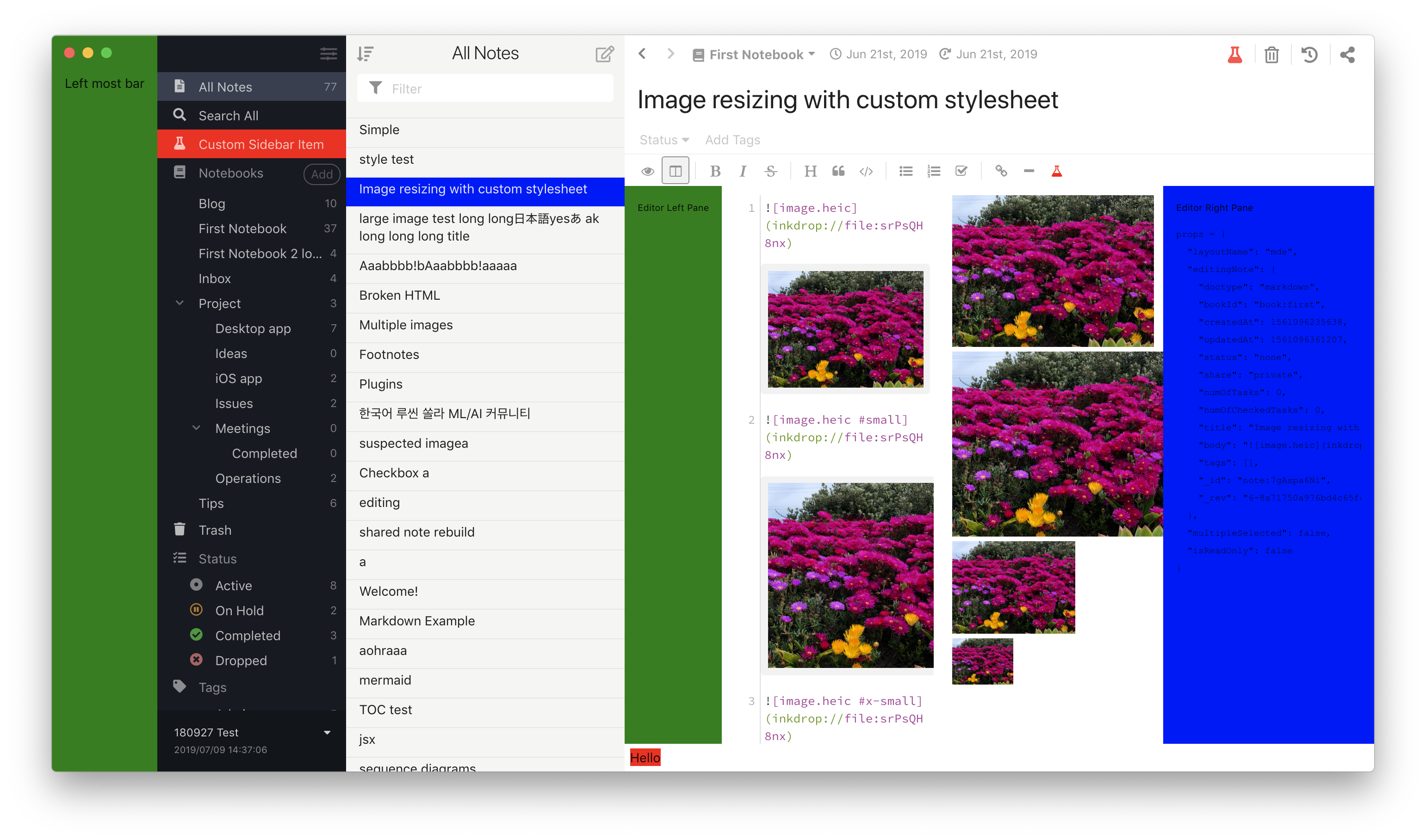
Take a look at the example plugin which adds bars and buttons, replacing the default note list item view with custom one, etc. Here is a screenshot:

We will explore along with this example to learn how to add components to each layout.
Showing a custom dialog
Inkdrop provides MessageDialog component so that you can easily create a custom dialog like so:
render() {
const MessageDialog = inkdrop.components.getComponentClass('MessageDialog')
return (
<MessageDialog ref={el => (this.dialogRef = el)} title="LayoutExample">
LayoutExample was toggled!
</MessageDialog>
)
}
Inserting a view into the main layout
It inserts a component into 'main:full' layout.
Adding a sidebar menu item
Adding a view into the editor layout
Adding an editor header button
Adding an editor toolbar button
Adding an editor statusbar item
Replacing the note list item view
Inkdrop uses a custom component registered as 'CustomNoteListItemView' in the component registry.
To register your component as custom note list item view:
inkdrop.components.registerClass(
LayoutExampleNoteListItemView,
'CustomNoteListItemView'
)
Don't forget to unregister it when your plugin is deactivated:
inkdrop.components.deleteClass(
LayoutExampleNoteListItemView.default,
'CustomNoteListItemView'
)