This guide targets Inkdrop v5.9.0 or later.
Creating a theme
View in MarkdownSourceInkdrop's interface is rendered using HTML and CSS. If you already have experience with web development, you're ready to go!
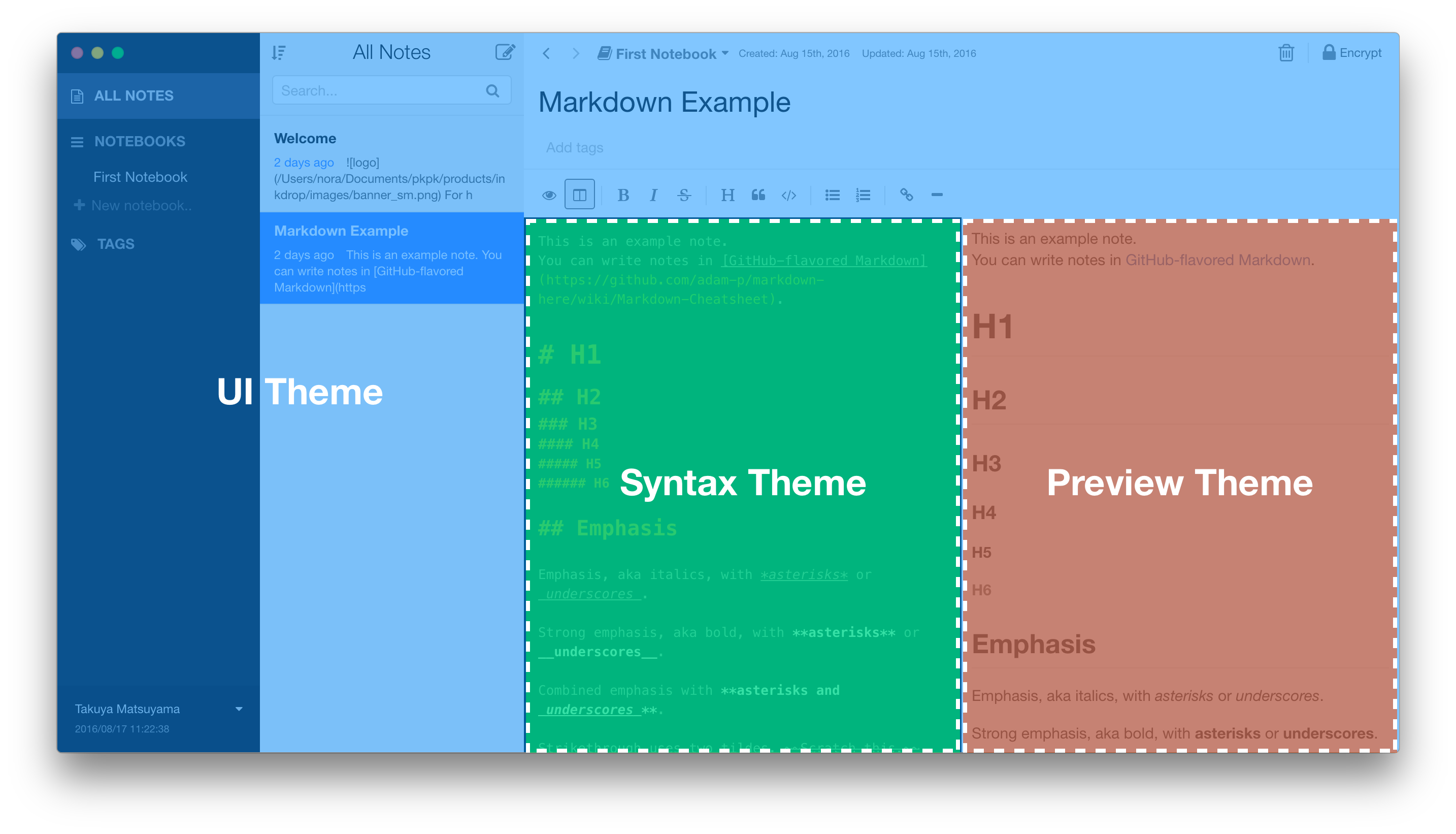
Inkdrop supports three types of themes: UI, Syntax and Preview:
- UI themes style elements such as the sidebar, the note list, drop-down lists, and the tool bar.
- Syntax themes style the note, gutter and other elements inside the editor view.
- Preview themes style the header, texts, code blocks and other elements inside the preview view.

Themes can be changed from Preferences which you can open by selecting the Inkdrop > Preferences on macOS or File > Settings on Windows and Linux, and clicking the Themes tab on the left hand navigation. Themes can be also installed with Inkdrop Plugin Manager.
Prerequisites
- Bun - It's an all-in-one TypeScript runtime, which is used in the Inkdrop's toolchain.
- WSL on Windows - It's required to run the development server on Windows.
Getting Started
Themes are pretty straightforward but it's still helpful to be familiar with a few things before starting:
- CSS Variables are entities defined by CSS authors which contain specific values to be reused throughout a document.
- You may also want to review the concept of a
package.json(as covered in Inkdroppackage.json). This file is used to help distribute your theme to Inkdrop users. - Your theme's
package.jsonmust contain athemekey with a value ofui,syntaxorpreviewfor Inkdrop to recognize and load it as a theme. - You can find existing themes to install or fork in the Inkdrop themes registry.
Enabling Development Mode
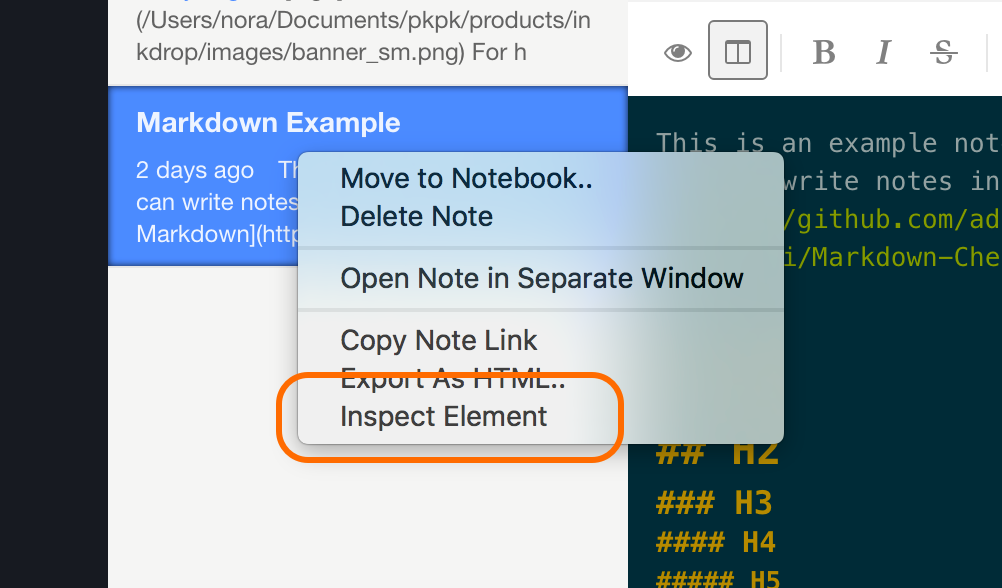
Development Mode enables the "Inspect Element" context menu in Inkdrop, which helps you build your themes easier. Select the menu Inkdrop > Preferences on macOS or File > Settings on Windows and Linux, click the General tab on the left hand navigation, and check the "Development Mode", then reload the app by pressing Alt+Cmd+Shift+R / Alt+Ctrl+R
Now you can use Chrome's Developer Tools. Right-click an HTML element you can to inspect its styles.

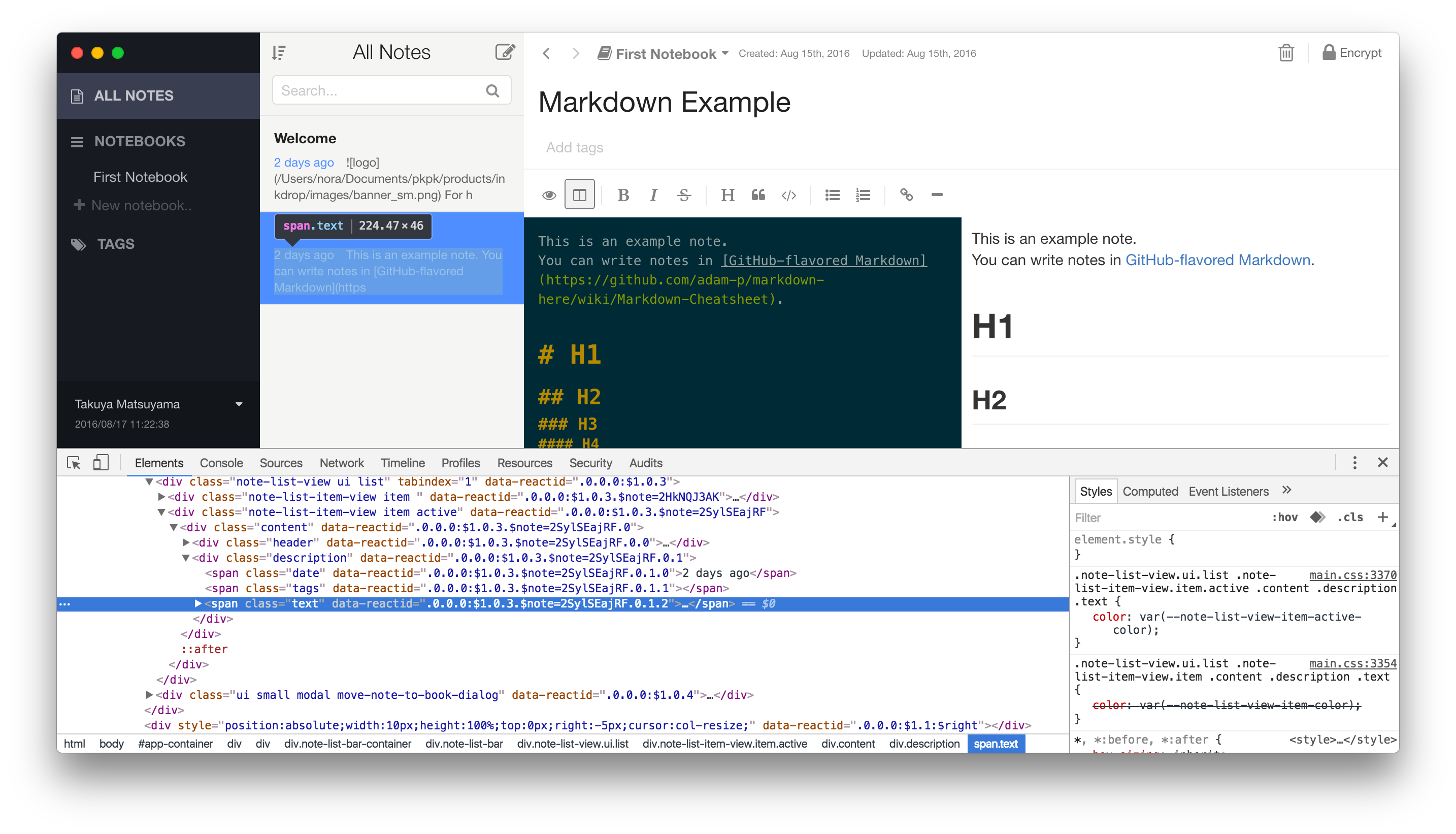
You can check how it's styled with themes in the Developer Tools like this:

Check out Google's extensive tutorial for a short introduction.
Installing the dev-tools plugin
There is a plugin called dev-tools that provides a set of useful tools for plugin development.
For theme development, it allows you to enable hot reloading of the current active themes. When you made any changes to your theme, it will reload the stylesheets automatically. So, you don't have to reload the entire app manually every time you made changes.
To start, select the menu Plugins → dev-tools → Start hot reloading themes. To stop, select the menu Plugins → dev-tools → Stop hot reloading themes.
Creating a Syntax Theme
Tip: Syntax themes should end with -syntax.
Let's create your first syntax theme which is called motif-syntax.
To create a syntax theme, do the following:
- Click Use this template on the syntax theme template repository on GitHub to create a new repository
- Clone your repository to the directory named
motif-syntaxin the local filesystem - Open a terminal in the theme's directory
- Change the name of the theme in the theme's
package.jsonfile - Run
ipm link --devto symlink your repository to<USER_DATA>/inkdrop/dev/packages. You can find the user data directory as described on this page. - Reload Inkdrop using Alt+Cmd+Shift+R / Alt+Ctrl+R
- Enable the theme via the "Syntax Theme" drop-down in the "Themes" tab of the Preferences
- Enable hot reloading by selecting the menu Plugins → dev-tools → Start hot reloading themes
Now you are ready to make changes!
Open up styles/index.css to change the various color variables which have already been defined.
For example, turn --base00 into #f4c2c1.
Then, modify the various selectors that have already been defined. These selectors style different parts of code in the editor such as comments, strings and the line numbers in the gutter. You may notice that the editor is built based on CodeMirror, you can also import various existing theme built for CodeMirror.
After making changes, reload the app to reflected changes.
Note: It's advised to not specify a font-family in your syntax theme because it will override the Font Family field in Inkdrop's settings. If you still like to recommend a font that goes well with your theme, we suggest you do so in your README.
Creating a UI Theme
Tip: UI themes should end with -ui or for dark theme-dark-ui.
Let's create your first UI theme which is called motif-dark-ui.
To create a UI theme, do the following:
- Click Use this template on the UI theme template repository on GitHub to create a new repository
- Clone your repository to the directory named
motif-dark-uiin the local filesystem - Open a terminal in the theme's directory
- Change the name of the theme in the theme's
package.jsonfile. If your theme is going to be a dark theme, you should also change thethemeAppearancekey todarkin thepackage.jsonfile. - Run
bun installto install dependencies - Run
ipm link --devto symlink your repository to<USER_DATA>/inkdrop/dev/packages. You can find the user data directory as described on this page. - Reload Inkdrop using Alt+Cmd+Shift+R / Alt+Ctrl+R
- Enable the theme via the "UI Theme" drop-down in the "Themes" tab of the Preferences
- Start hot reloading by selecting the menu Plugins → dev-tools → Start hot reloading themes
- Run
bunx dev-serverto start the development server - Open the URL displayed in your console in a web browser
- Edit your theme's
styles/theme.cssfile to customize the theme - Run
bunx generate-paletteto generate apalette.jsonfile - Commit the generated
palette.jsonfile to your repository - Publish your theme
Customizing Theme Variables
Most of Inkdrop's UI elements can be customized with CSS variables.
These variables let Inkdrop give meaningful names for styles of the UI components.
For example, --note-list-bar-background variable styles the background of the note list bar.
This approach saves you from handling CSS selector specificities, making your themes easier to maintain.
After creating a repository, there is an empty CSS file in styles/theme.css.
You are going to add only the CSS variables that you want to change in this file.
Running the Development Server
Let's check out what variables are available in Inkdrop. Inkdrop provides a helper tool to list all the CSS variables that are used in the app. Run the following command in the theme project root directory:
bunx dev-server
#
# VITE v5.4.9 ready in 710 ms
#
# ➜ Local: http://localhost:5173/
# ➜ Network: use --host to expose
# ➜ press h + enter to show help
For Windows users: PowerShell is not supported. You have to run it on WSL.
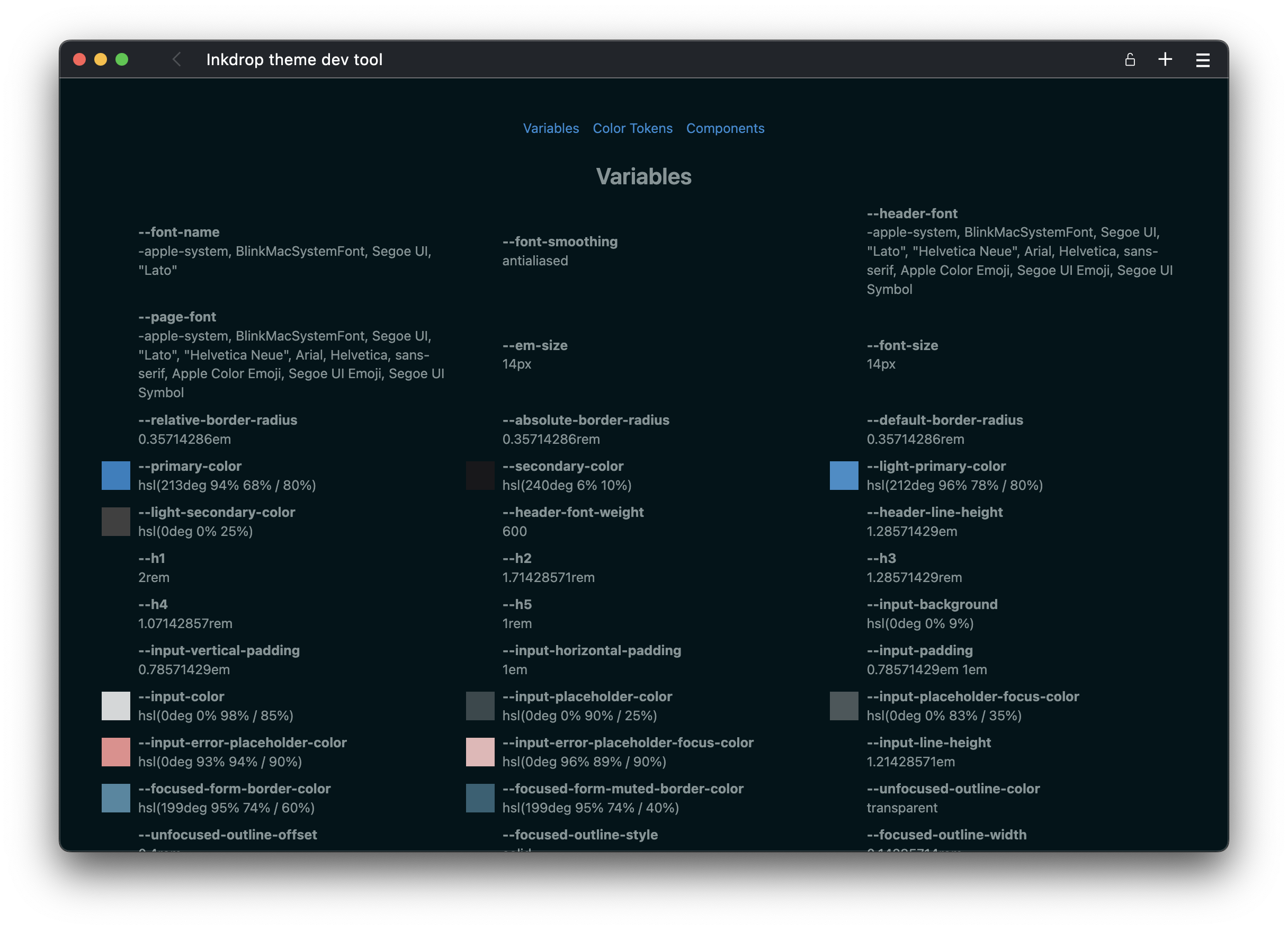
The development server will start. Open the URL displayed in your console in a web browser.

There are three tabs in the tool:
- Variables: Lists all the CSS variables used in the app. As you can see, it includes not only colors but also border radii, sizes, font weights, and more. However, you don’t need to change every variable for your theme
- Color Tokens: Lists all the primitive color variables
- Variables starting with
--color-can be used as color values - Variables starting with
--hsl-define HSL color parameters, such as215deg 28% 17%, which are useful for adjusting opacity, for example,hsl(var(--hsl-gray-800 / 30%))
- Variables starting with
- Components: Previews some components with the current theme. The tool supports hot reloadig, so it will update colors as you modify the variables.
Acrylic background support
The app supports acrylic background, which adds a frosted glass effect to the window background. It is currently supported on macOS and Windows 11+.

If this feature is enabled in the app, the body element will have the acrylic-window class name.
So, you can add styles for the acrylic background like this:
:root:has(body.acrylic-window) {
--page-background: transparent;
--editor-background: hsl(192deg 100% 10% / 70%);
--editor-drawer-background: hsl(var(--hsl-base04));
--note-list-bar-background: hsl(var(--hsl-bg-muted-highlight) / 70%);
--sidebar-background: hsl(var(--hsl-bg) / 70%);
--inline-dropdown-menu-background: hsl(var(--hsl-base04));
}
It makes the background transparent, and increases transparency of the editor, note list bar, and sidebar.
On Windows, the window background opacity is lower than on macOS. So, you may want to adjust the styles by specifying the platform selector like so:
:root:has(body.acrylic-window.platform-win32) {
--page-background: rgb(0 0 0 / 40%);
}
Generating palette.json
When you are ready to publish your theme, let's generate a palette.json file, which contains the variables in JSON format.
This file is planned to be used for displaying a preview of your theme and also used for the mobile app in the future.
Run the following command before publishing in the root theme project directory:
bunx generate-palette
You can commit the generated palette.json file to your repository.
Example UI themes
Creating a Preview Theme
Tip: Preview themes should end with -preview.
If you only want to change the preview colors to match your UI theme, make these adjustments in your UI theme rather than creating a new preview theme. Preview themes are meant for customizing document styles, not the app's UI.
Let's create your first theme which is called motif-preview.
To create a preview theme, do the following:
- Click Use this template on the UI theme template repository on GitHub to create a new repository
- Clone your repository to the directory named
motif-previewin the local filesystem - Open a terminal in the theme's directory
- Change the name of the theme in the theme's
package.jsonfile - Run
ipm link --devto symlink your repository to<USER_DATA>/inkdrop/dev/packages. You can find the user data directory as described on this page. - Reload Inkdrop using Alt+Cmd+Shift+R / Alt+Ctrl+R
- Enable the theme via the "Preview Theme" drop-down in the "Themes" tab of the Preferences
- Start hot reloading by selecting the menu Plugins → dev-tools → Start hot reloading themes
Now you are ready to make changes!
After making changes, reload the app to reflected changes.
Publish your theme
Once you're happy with your theme and would like to share it with other Inkdrop users, it's time to publish it. 🎉
Follow the steps in the Publishing section of the Word Count example. Publishing a theme works exactly the same.